domingo, febrero 8
Cómo afectan los sesgos algorítmicos a las decisiones gubernamentales
L. GillHace 3 semanas
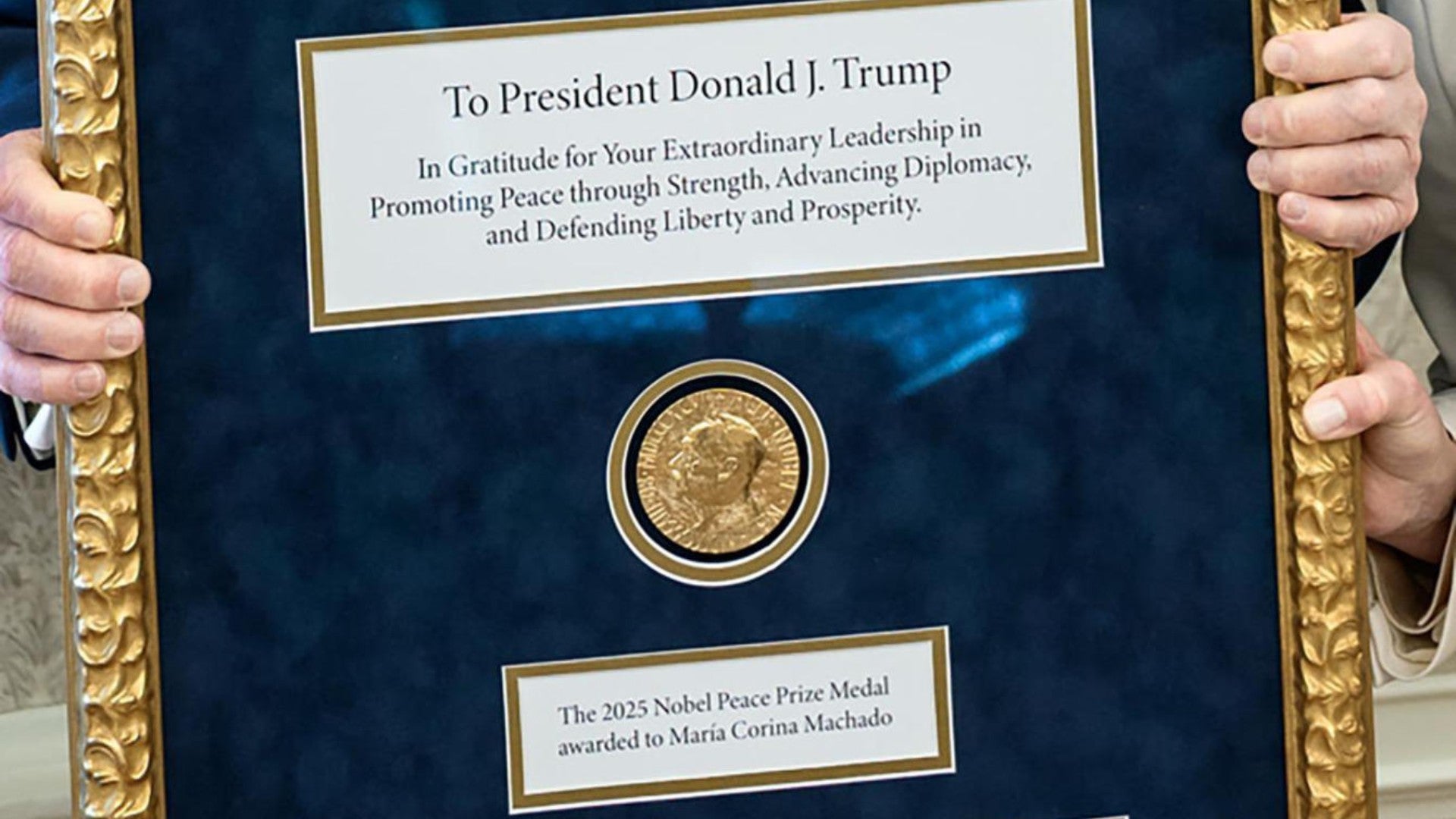
La Polémica del Nobel: ¿Es Posible Retirar el Premio a Machado y Trump?
L. GillHace 4 semanas
Dinamarca y Groenlandia: Más Presencia Militar
L. GillHace 4 semanas
Economía
Negocios
PepsiCo: Doritos, Cheetos y snacks 15% más baratos
L. GillHace 6 días
¿Peligra la independencia de la Fed con tasas estables?
L. GillHace 2 semanas
Guía para evaluar el soporte técnico con fallas intermitentes
L. GillHace 2 semanas
SRL en Panamá: estructura simple y eficiente para emprender
L. GillHace 3 semanas
Control de Calidad y Frescura: Estrategias sin Visita Única
L. GillHace 3 semanas
Mejora la Comunicación: Cambios de Catálogo y sus Condiciones
L. GillHace 3 semanas
Tecnología
5G Industrial: Clave para Redes Privadas y Aplicaciones
L. GillHace 6 días
La evolución del 5G ha supuesto un hito en el sector de las telecomunicaciones, transitando de un enfoque dirigido al usuario final hacia otro centrado en operaciones esenciales y ...
Anthropic: Su Nueva IA y el Futuro del Software
L. GillHace 1 semana
Celiaquía: Conceptos clave
L. GillHace 1 semana












.jpg)